If you’ve read the title and are thinking why do I need to even bother about the mobile users then just you read on to find what a massive chunk of the potential market you’ve been missing out on.
And once I’ve told you what you’re missing out on, I’ll tell you 8 definitive hacks that’ll get you perhaps the best mobile landing page one can put together.
So why is featuring on the mobile so important you ask?
Here’s why,

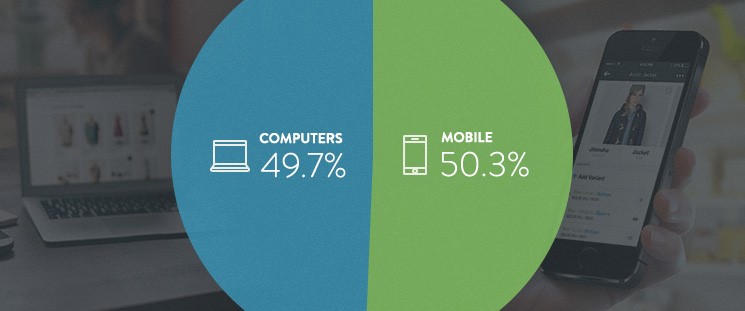
According to Shopify, the internet users on mobile phones exceeded internet users on the desktop for the first time last year in 2014.
It is true that the numbers in the image differ marginally and that the kind of purchases made over the two different types of devices vary.
But with Google’s new ‘Mobile Friendly’ Algorithm that launched this earlier this year, it is essential that you remodel your websites based on a more mobile-friendly outlook.
This is a brief explanation as to why you ought to invest in remodeling:
“As and when you make mobile-friendly changes to your site, Google’s spiders will automatically re-crawl and index your pages. So as long as you have followed Google’s guidelines, then Google should treat these pages as mobile-friendly in ranking,”
– UnGagged London’s Chief Operations Officer Craig Rayner.
And registering on Google or any other search engine is one of the many objectives, right? With a few tweaks – which I’ll be discussing further down this blog – you could register high up there on the search engines.
Now that I’ve gotten your attention, let’s talk.
Mobile Internet vs. Desktop Internet
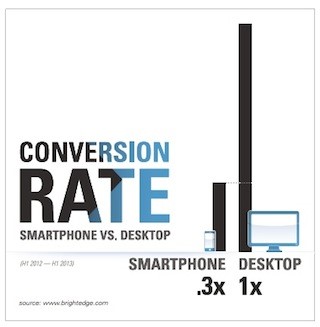
You could be trying to tell me the same old fact of how most purchases are made on a desktop. In fact, when you say so, I can’t and won’t even try and argue with you because conversion rates surely are lower on Smartphones than on desktops.
This could be because the display is always better on a bigger screen, people are more accustomed to navigation on a desktop or simply because mobile phones are a newer deal.
The image below attests to that fact.
 Source: Search Engine Watch
Source: Search Engine Watch
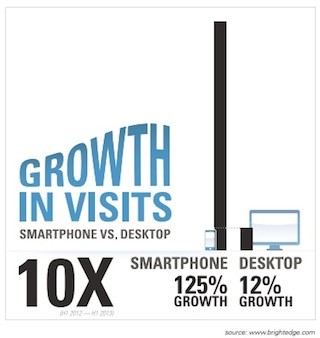
However, what you can’t ignore is the fact that in most cases it is the leads generated on phones that result in the conversion on the desktop.
And the image below only confirms what I’ve just said.

Source: Search Engine Watch
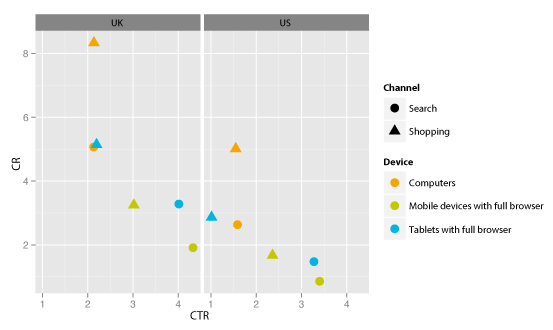
Here’s another table that will hopefully offer you food for thought.
This table charts the Conversion Rate (CR) versus the Click Through Rate (CTR) in the UK and the USA and how each of the devices fares. It is saddening to see that the mobile devices are lagging much behind in this rat race of conversion.

Source: Analytics
I say saddening because 60% of all traffic on Google is for mobile yet the conversion rate is so low.
So what’s going wrong and where?
Lean back comfortably in your chairs as I narrate the ways to gain your share of the internet market with a few easy tricks.
The Mobilephone Arena
There’s one more thing I need to clear up before I start handing out the checklist, and that clarifies the kind of page you’ll be working from.
Your business could have a mobile website or a mobile landing page.
While a lot of people confuse these two things as the same, let me tell you that these are completely different and will definitely yield completely different results as well.
So what’s the difference?
A mobile website is basically a website with a separate domain and is not just a reproduction of the website that is viewed on the desktop. It is a separate and independent entity that is tailor made for the use on mobile phones only.
A mobile landing page, on the other hand, leads mobile phone users to a specific page that eliminates most of the tabs and links but keeps only the most relevant options that could lead to conversions. Usually, a particular offer or deal may only be on the page.
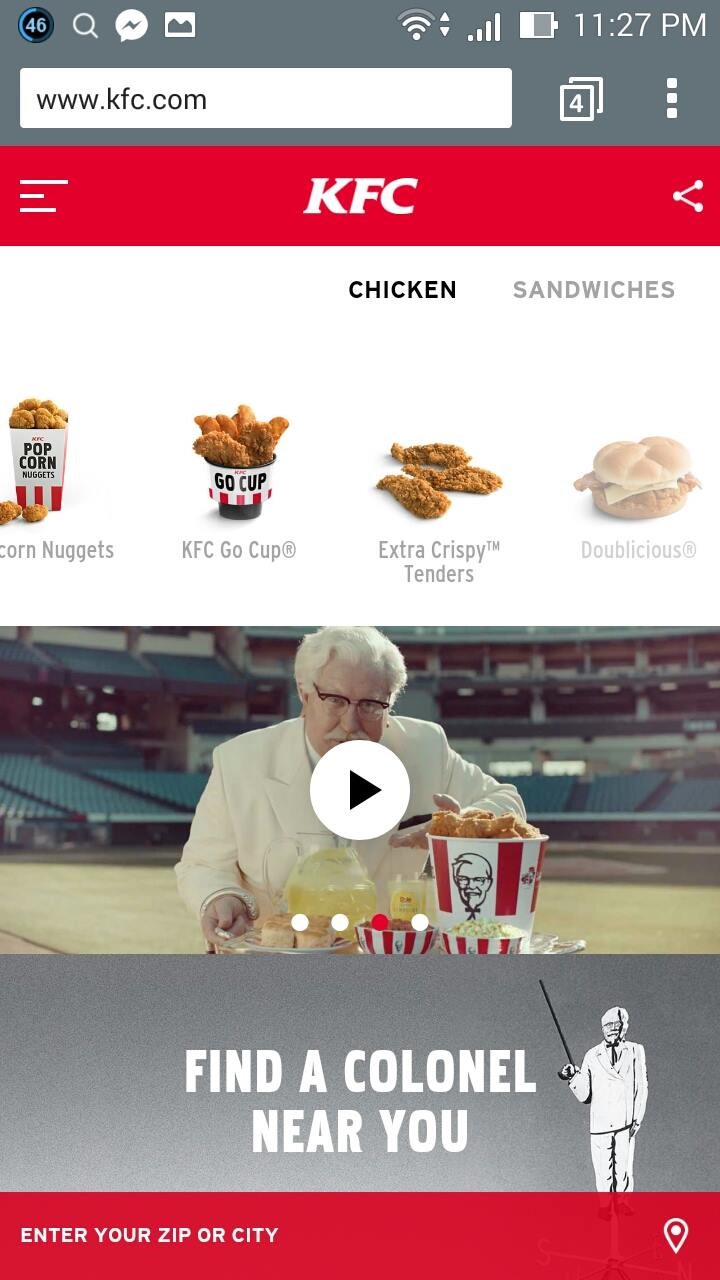
The KFC landing page even has several interactive CTA and that’s perhaps the best part about them – they are amazingly subtle.
Each of the food items leads you off to their respective pages. And that Find A Colonel Near You option on the left side literally takes you to the stores, well, at least, it takes you there virtually.
Anyway, while this is a great page to be looking at on a desktop, the screenshot below is even better.

This screenshot has all the elements of the main web page but rearranged in a manner that is easy to navigate and take-in. Even though all of this is above the fold; in fact, there is just this no fold; it has managed to keep the CTA option in plain view.
A dedicated mobile website not only requires separate monitoring and management, it can also be quite expensive.
Well, the good news is that you don’t really need a mobile website for your business as long as you can generate an eye-capturing landing page.
Optimize your mobile landing page!
You must now be salivating to get your share of the mobile internet users whom you could convert using these following steps.
- The first most important thing that you have to take care of is accessibility. You have to ensure that you are not making it difficult to access your page by adding plug-ins like Adobe Shockwave player, Flash, frames, PNG-24 images.
These prevent a page from loading and this often causes visitors to drift off to competitors with a less complicated interface.
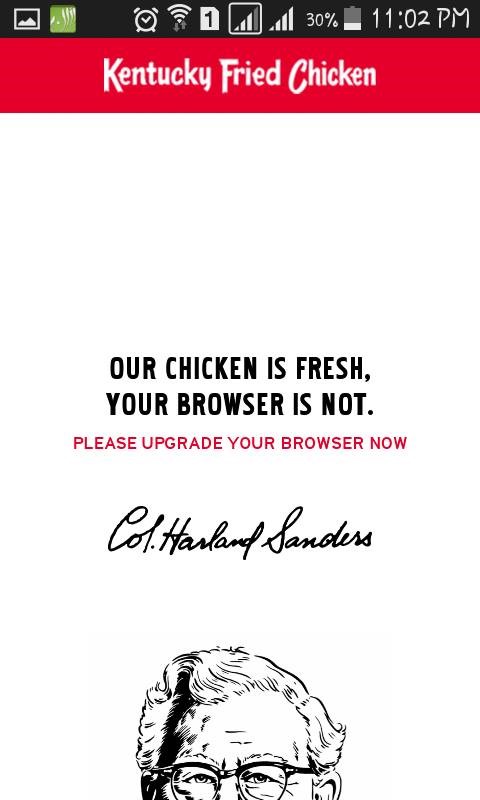
For instance, remember the KFC mobile landing page you saw earlier? While it seems really awesome that they have a brief video about the Colonel and the beginning of KFC even on their mobile landing page, it just might be the thing to cause a bounce.
Without an updated browser a potential customer may be lost and here’s why:

KFC may be okay with losing a few customers, but I’m sure you aren’t. In order to optimize your mobile landing page, you have got to keep it simple.
Because remember, your ultimate goal is to turn your visitors into converts and not show-off the IT skills you’ve got.
2. You have to remember that you are cramped for space here and so your heading has to be brief yet on the spot. The heading should be no more than 3 to 4 words long. 
It will be best if you can get in a font that is large, bold and clear; something that is visible even an arm’s length away.
Then again don’t take up the whole screen.
- You must ensure the legibility of not only the heading but the rest of the text as well. If you’ve got a tiny font just so that you can put in all that you have to say then it’s a bad idea.
It’s better to have little information in a legible font than to have a lot of information in a font that is incomprehensible.
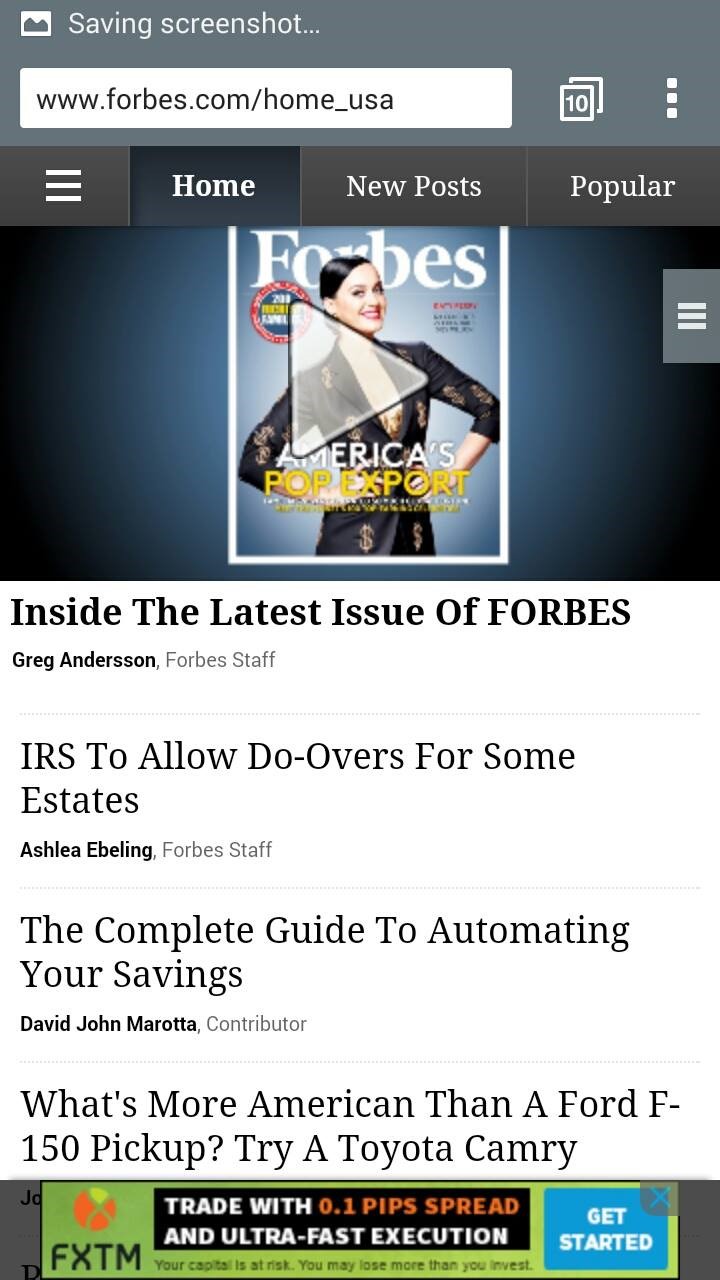
This screenshot has just the perfect heading to text ratio. If your business is text heavy you might want to take a leaf out their page.

This format enables visitors to distinguish between each of the articles and the landing page is quite simple.
- The screen is small! That is alarming for internet marketers for several reasons. Not only do you have to compress loads of information onto a tiny screen, but you also have to remember that the page is navigated using fingers, so you have to make sure that the page is manageable.
Having too many links could lead to accidentally redirecting and that is reason enough to annoy the visitor. It’s best to have as little links as possible because no one wants to be conducting a research on a mobile phone anyway.
This screenshot of Allrecipes.com could prove to be a tad bit inconvenient given that pretty much every square inch has a link on it.
Each of these blocks could trigger a redirection and this may take a while given that this site is image oriented.
- Have a call-to-action or click-to-call button that will invite your visitors to make the step that you desperately want them to make – make a monetary transaction!
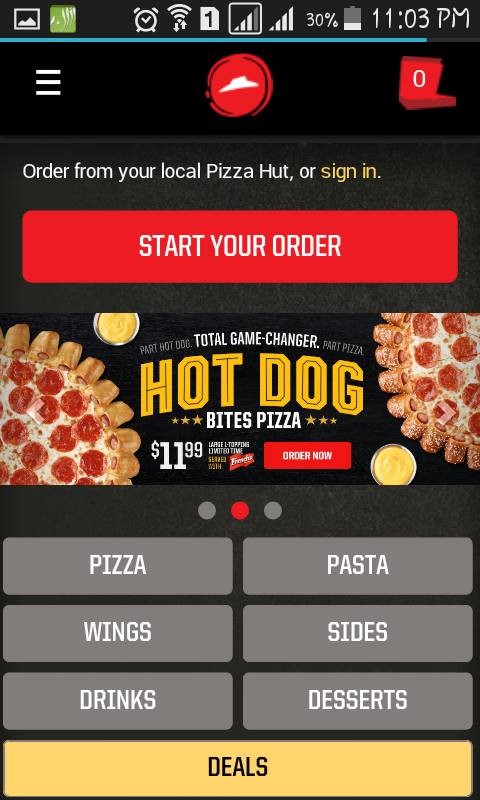
Allow me to compare the landing page of Pizza Hut on the desktop and on the mobile phone. This is perhaps the best example I’ve come across to give to you.
Take a look at the image before I explain why and see if you can figure for yourself.

I look at this page and think that this is perhaps the Monalisa of the mobile landing pages. Absolutely spot on!
It has their products, in this case, their sumptuous food items presented on a platter; they have the perfect CTA button and optimum organization.
Placing the CTA button in the path of the visitor ensures that the visitor doesn’t miss it.
The CTA button here is situated right on top and in a color that you absolutely can’t avoid. I believe that the Start Your Order being up there initiates some kind of impulse in visitors that prompt them to jump in.
It’s like giving them no time to think.
- You may be super-psyched making the most stunning looking mobile landing page ever, but then there just be a tiny barrier that we tend to overlook and that’s speed.
If you are a product-oriented company you have to select only the most important images because the aim here is to increase the speed.
According to Search Engine Watch, you have only 5 seconds before your visitor leaves in frustration and, therefore, should have no more than a total of 20KB data trying to load in one go.
There are several ways in which you could try shearing off your delay. Here are a few of the easiest ones that could result in instant speed:
- minimize HTTP requests
- enable compression of files using Gzip
- enable browser caching
- optimize images
- Another thing that you will want to keep in mind when creating your mobile landing page is that you have to keep the fill-in form simple.
If a person is using the mobile phone it’s because of one of the following reasons:
- the person is on the move
- the person is on the phone for a quick solution
- the person is lazy
The reason a person is on your page, trying to access your product/service through a mobile phone could be for any of the three reasons mentioned above.
Now whichever reason it is, the point is that the person may not be willing to go through the trouble of filling out an 8 or 10 field form for whatever it is that you are offering.
Remember, mobile phones can be terribly uncomfortable, even more so when it comes to doing something as serious as giving out personal information.
- While there’s no doubt that what I’m giving you here is the best of advice, you can’t launch a page without first testing it.
So finally, go conduct an A/B split test first and then confirm your layout. Read on here to learn exactly how to conduct an A/B test that allows you to pick the highest converting mobile landing page.
There’s absolutely no alternative to this.
Conclusion
Even today in this mobile world, converts are made on desktops, but the leads that made them converts are usually done through the ever-expanding mobile internet market.
The mobile internet joggers are not a niche, it is a massive pool from which you’ve got to do yourself some good by using this discussion here as your bait.
But until you do so, you’ll be there on the sidelines hoping you’d not wasted so much time.
Here’s hoping for your best. Leave comments and queries below so that we could start the next most exciting discourse on how to optimize your mobile landing pages.
Related articles: why your opt-in page isn’t converting, ways to make landing pages, create emotionally engaging landing pages, landing page conversion
