The call to action is the most essential component in conversion optimization funnel. It generally appears as a button or a link that prompts visitors to take a particular action.
There are two main goals in marketing. The first one is to drive the traffic in your landing page, and the second one is to convert the traffic into customers.
You can have a million of visitors in your page, but if you are unable to convert them into customers, what’s the point?
One of the easiest ways to convert the visitors is by having a perfect CTA button on your landing page.
Today I will be discussing 11 best practices to create an effective call to action (CTA) button that converts.
1. Use action oriented and persuasive text in your CTA button
The words you use for a call to action must entice the visitors and urge them to click. Your button should answer the question ‘why should I click this’?
Never use the boring one word text like “submit”,” go”, “enter”,” call”, etc for CTA button.
Your CTA button text should start with an action verb like download or get.
For example,
- ➱ Download now
- ➱ Get my free quote
- ➱ Open my account
- ➱ Download my free ebook
- ➱ Reserve Your Spot
This way, your visitors will know what they are likely to get after clicking the button and that will reduce their anxiety.
A neat example is the myperfectresume button given below. The button text is clearly telling the people what they are offering.

2. Choose the right color for your CTA button
Color matters a lot in CTA button. In fact, if you understand the color’s psychology, you will be miles ahead from your competitors.
There is no particular color that converts more.
Generally speaking, green and orange color buttons are reported to perform best. Ultimately, it will completely depend on your page design.
Your button color should be contrasting to the background color. Contrasting colors work best to make your button stand out from the rest of the page.
Choose the color that makes your CTA stand out, rather than the color you like best.
For example, if you use the green as a background color, red could be the best option for your CTA button color to make the button stand out.
Just take a look at the screenshot below from Mountnow–

3. Placement of your call to action button
The call to action should be placed at the prominent position on the web page. You must include the call to action button in above the fold as well as below the fold.
The ‘above the fold’ area is the part of your page visitors see without having to scroll down. You need to include all essential elements including CTA within above the fold.
A visitor who never scrolls down to below the fold will miss the call to action button, if you just include the button at the end of the page.
On the other hand, for a complicated product, people want to read further details about the product before taking any action.
In such cases, people won’t bother to click your CTA button, if you only place your button in above the fold.
4. CTA button size
Yes, bigger is better.
If any component on your page is bigger than other components, it’s naturally going to be noticed more.
Your call to action button is what you want to make it noticeable, so it needs to be larger than other elements.
A perfect CTA button should be large enough to get the attention of your visitors but not so big that it takes over the page.
What you have to understand is that your call to action button needs to be sized sensibly.
Have a look at the rest of the page first and then decide on the size of your CTA – don’t make it too small that your visitors may overlook it and don’t make it too big that looks like a monstrosity.
DeskTime has a prefect size CTA which is not so big and can’t be overlooked.

5. Go with the 1st person
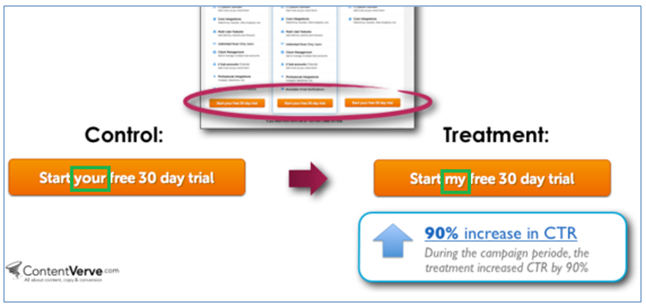
Conversion Optimizer Michael Aagaard shared a study in which he found that changing the button text from second person (i.e. create your resume) to first person (i.e. create my resume) resulted in a 90% increase in click through rate.

Why the 1st person does perform so well?
Because, it presents the action from the visitor’s point of view.
Moreover, if you use the second person, make sure you do the testing it against the first person to see which one performs better for your audience.
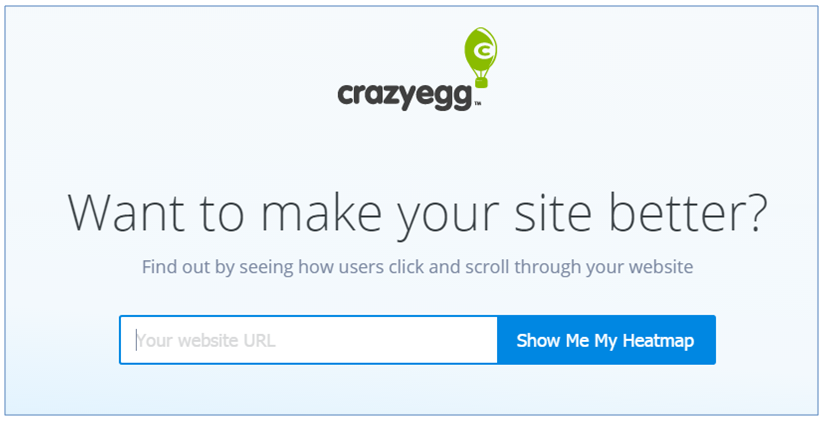
Take a look at the below example, how perfectly crazyegg crafted their button text with 1st person.

6. CTA Button Shape
The button shape can play an important role when attempting to design a winning call to action button.
There are two most popular and common shapes people generally use for CTA button. They are rounded and rectangular.
You will need to decide whether you will use rounded shape or rectangular shape. It’s really hard to say what will perform best for you as both shapes are common and both perform well in different settings.
You will need to test the shapes to find out what works best for your page.
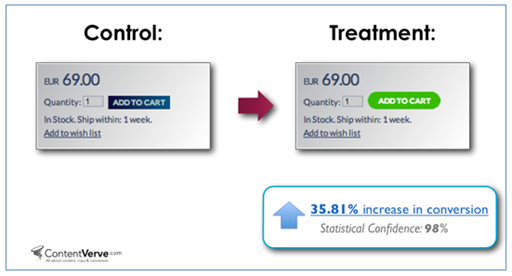
Another study by Michael Aagaard discovered that, a green rounded button performed around 35% better than a blue rectangular shape.

7. Use directional cues
Directional cues are an essential design element in guiding your visitor’s attention to your call to action button.
It gives a sense of direction and guides to look and concentrate on the more important aspect of your page, which is the call to action.
Directional cues can be both like an arrow or an eye direction of a face that points directly to your call to action button.
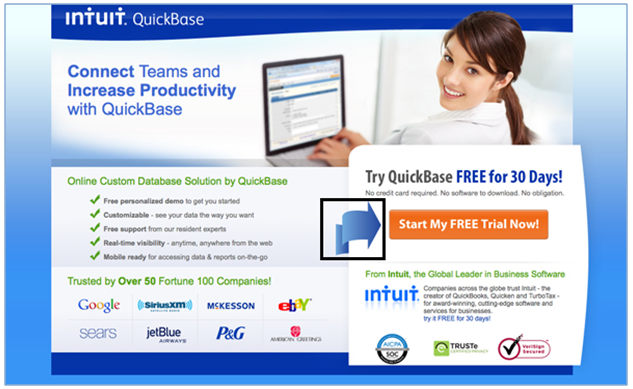
For example, Intuit has used an arrow that points toward the calls to action.

Just take a look at the above picture. What are the elements that grab your attention?
Design, YES!
Color, OF COURSE……then?
Yes, the arrow that points toward the call to action.
8. Create a sense of urgency
People place a higher value on things that will be unavailable soon, and a lower value on what’s available in abundance.
Creating a sense of urgency in your call to action buttons can improve your click through rates.
For example, you may use the button copy like:
- ➱ Sign Up and get 30% off today only!
- ➱ Download the E-Course for $30 $10!
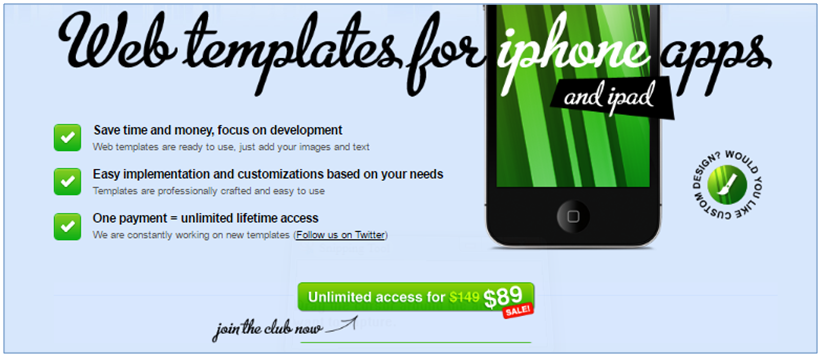
Just take a look at the image below, Appstemplates uses ‘Unlimited access for $139 $89’ as a button text.
This CTA creates sense of urgency because it urges people to register as soon as possible to get the discount. If they miss the deal, they will have to pay $60 more.

You might not be able to create this scarcity all the time, but you can create a subtle sense of urgency just by adding a word “now”.
9. Leave plenty of breathing space around your CTA button
Your call to action buttons should have a healthy chunk of breathing space surrounding them.
When it comes to increasing your button click rate, allowing breathing space around the button will help it stand out from the rest of the page.
If your call to action is clutter up with surrounding content, then it will be lost in the overall noise of the page.
The more breathing space around a call to action button, the more attention is drawn to it.
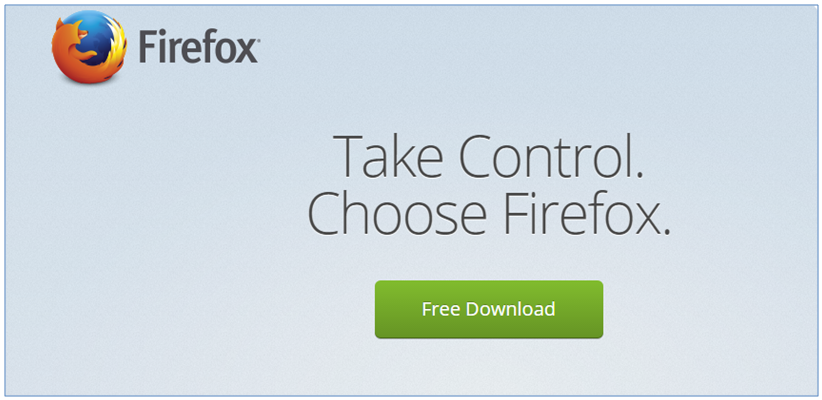
Firefox uses plenty of breathing space around their CTA button.

10. Provide a little extra information
Sometimes you may have to include an extra bit of information within your button text in order to sweeten the deal and to reduce the anxiety of the users.
This extra bit of information won’t always be necessary with all CTA buttons, but when it fits, it can help to increase CTRs a lot.
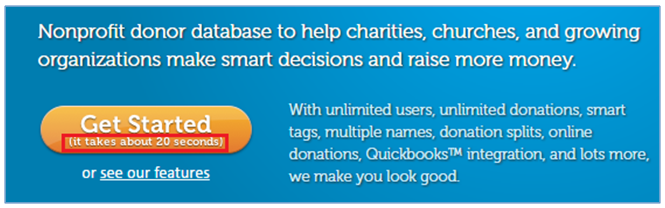
Donor Tools uses the subtext “it takes about 20 seconds” within CTA button, which explains subscribing will only take around 20 seconds, unlike many other websites.

Alternatively, you can also add this extra information beside or underneath your CTA button. Copyblogger refers these elements as ‘click triggers’. Few examples of click triggers include:
- ➱ Key benefits
- ➱ Testimonials
- ➱ Anxiety suppressing information
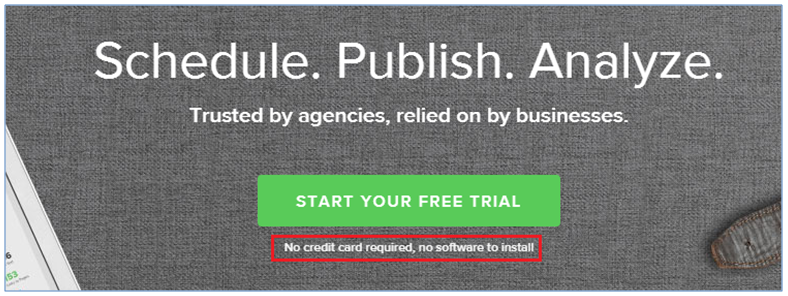
Sprout social includes the anxiety suppressing information just underneath of their CTA button.

11. Test your CTA button
The only way to get a perfect call to action button is by running A/B test on your CTA button. A/B testing will tell you what works better for you.
Try changing the size, copy, color, style and placement of your buttons. A small change in your CTA button can make a huge difference in your conversions.
Conclusion,
Your call to action button must be the focal point of your page. When you design your call to action buttons, just follow the above 11 simple tips and your buttons will convert better than they ever have.
Related articles: conversion optimization tips, lead generation strategies, improve your conversion rates, boost landing page conversion

Excellent post. I was checking continuously this blog
and I am impressed! Extremely useful info specifically the last part 🙂 I care
for such information a lot. I was looking for this certain information for a very long
time. Thank you and good luck.