User Experience (UX) is the process of increasing user satisfaction by improving the accessibility, usability, and efficiency of user interaction with the websites. It’s just all about feelings of users when they visit your site.
People will forget what you said, people will forget what you did, but people will never forget how you made them feel – Maya Angelou.
Conversion rate and user experience are intimately linked. If your website’s UX is amazing then people will continue using it means more engagement.
This widens the funnel; as increasing the engagement in your website ultimately result you more conversions.
This is why having amazing UX design in your website will increase your conversion rate over time.
In this article I will walk you through 11 actionable UX tips to improve your web UX for better conversion.
Here’s how you can do it!
#1. Craft winning homepage
Your website’s homepage is the place where you should include your website’s main messages that you want your viewers to understand.
Main does not mean “All”.
To ensure amazing UX, remember not to place everything in the homepage. Your audience hate to read a block of text so keep your text as brief as possible in your homepage.
Your homepage is the place where most of your visitors land. If your audience find it cluttered then they will leave your site as quickly as the browser allow.
If you are unable to grow the visitor’s interest in your homepage then how can you expect to them to be converted.
Here are few things to keep in mind while crafting your homepage:
- Keep it short and simple (KISS)
- The most essential content in homepage must be placed above the fold
- Every other pages in your website should be connected with the homepage
- Your logo should be linked with the homepage
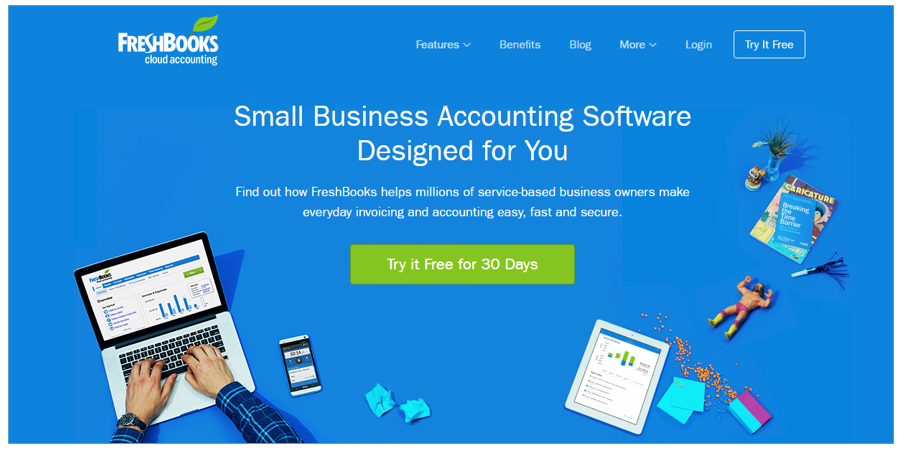
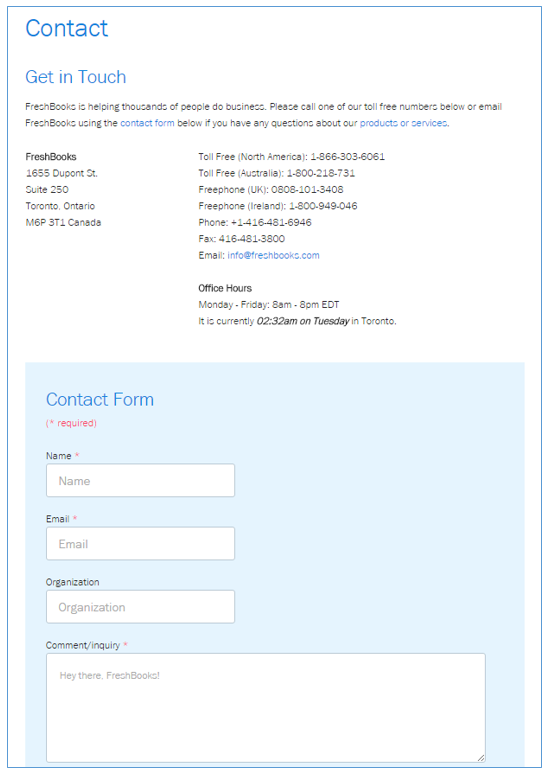
Here is an excellent homepage example and the screenshot taken from Freshbooks

#2. Improve Loading Speed
Most of the web visitors expect a website to load within three to four seconds. If your website loading time is more than that, it is clear that you have bad user experience and they will leave your website as fast as possible.
When you shop from a shopping mall, if you face any bad experience there what do you do?
I don’t think you will go back to this place again. Same happened in your website. If your audience have any bad experience with your website, they will never come back to you.
A study by radware revealed that, A 2-second delay in load time during a visit results in abandonment rates of up to 87%.
If you want to keep the visitors in your site and want them to come back again then your website must be loaded within three seconds.

#3. Keep enough breathing space
You want visitors naturally to look at your most important information in any part of your website. Keeping enough breathing space is one of the most elegant and easy ways of doing this.
Breathing space not only highlight the important information but also it improves the reading comprehension and makes your overall design look substantially sleeker.
According to Crazy Egg, having enough white space around text and titles increases the user attention by 20%.
Breathing space can also make your website feel open, modern and fresh.
If you don’t leave enough breathing space then your audience may miss the most valuable information. If you are unable to draw the visitor’s attention into the valuable information then there is a less possibility to be converted in your website.
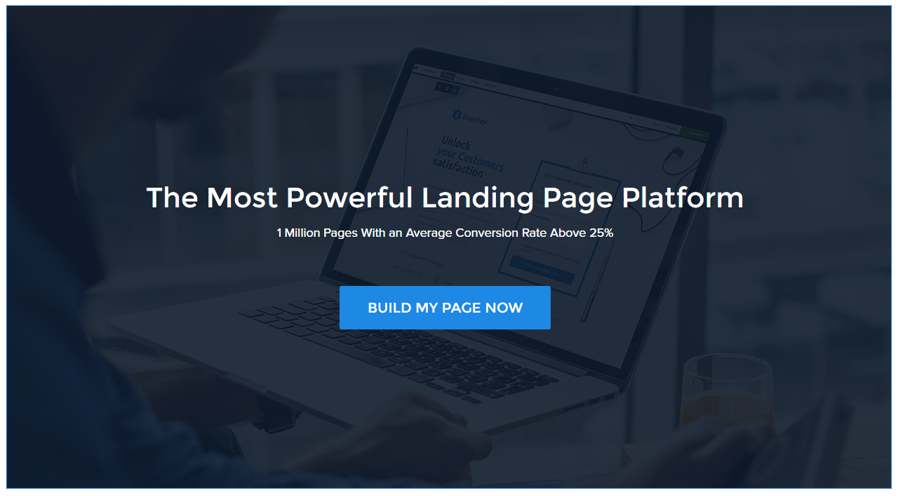
Just take a look at the below image from Instapage, a perfect example with enough breathing space.

#4. Make it accessible from all devices
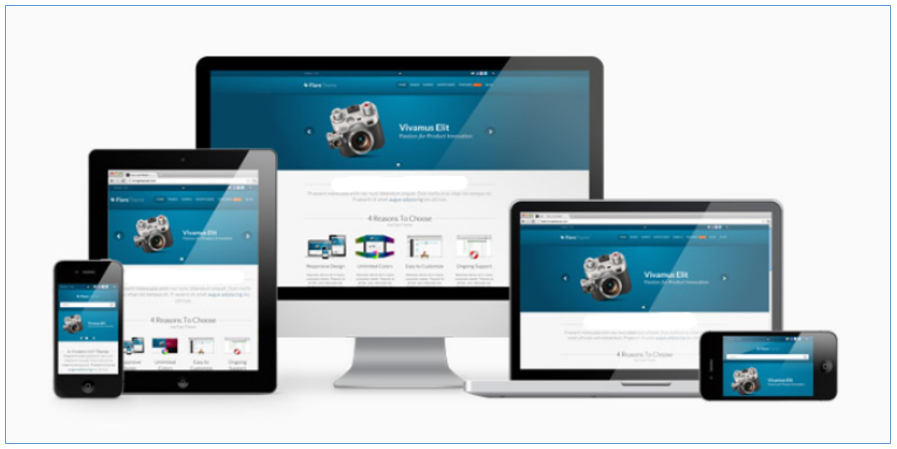
Responsiveness is a crucial part of user experience design. It allows websites to change layouts according to the audience screen resolution, whether on a desktop, tablet or smartphone.
Responsive design ensures that your website looks perfect from all devices.
People are browsing websites at work, on the go, and even in their living rooms. When a computer is not nearby, they pull out smartphone or tablet to browse websites.
If people find your website broken from mobile or tablet, they won’t bother to browse your site from their computer. Ultimately, you may lose some potential customers if your website is not responsive.
Therefore, you need to ensure that your website is responsive so that people can access and buy from your site irrespective of the devices they use.
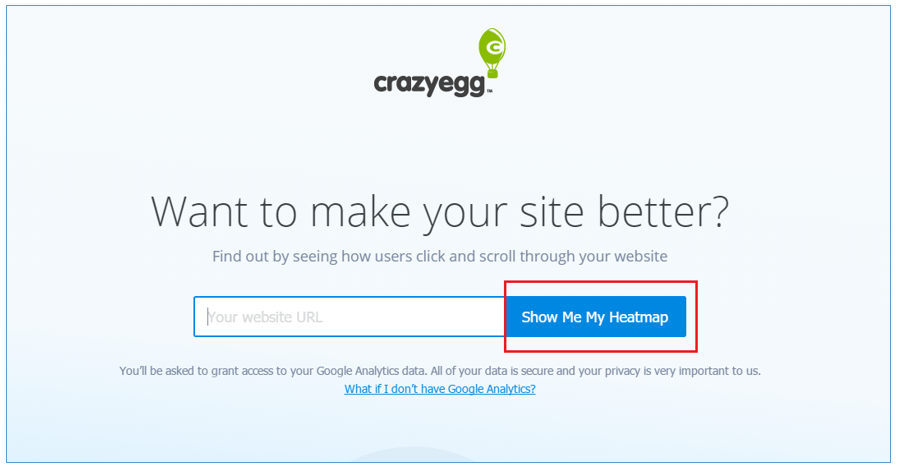
If you are not sure whether your website is responsive, you can use this free tool.

Source: websolutionx
#5. Use persuasive Call to Action (CTA)
Call-To-Actions are essential when you intend to attain high conversion for your website. Your call to action is what tells the visitors what to do in your website.
There are many websites around without clear call to action and they left the visitor’s without any clue what action they should take in your website. Your call to action should clearly be visible and must stand out in your website.
There are few things you must consider while you design your call to action.
Firstly, the color of your call to action must be contrasting with the background color. It will help the visitor’s to find the call to action easily.
Before you choosing the color you need to understand the psychology of the color. Different colors evoke different messages. Think about the message that you want to convey and choose your call to action button color accordingly.
Secondly, you need to think about the text you use for your call to action button. Avoid using the texts link next, submit and continue. Use something that will tell the visitors what they will get if they click on your button.
Finally, you must include your call to action button in above the fold area in your website so that people can see your CTA button as soon as they arrive on your page.
Here is a neat example of an actionable CTA button-

Related article: Effective Tips to Create a CTA Button
#6. Add images and video
Images and video play the most important role to grab the visitor’s attention easily. Having images and video in a website make people engage straightaway.
Images make your website humanize. People trust and like things that seems more human and less robotic. Do you need proof?
Highrises increased their conversion rate by 102.5% just by including an image of a happy customer on their homepage.
Video in a website helps to boost customer engagement. For example, if you have a product with lots of features and functions, it’s difficult to make people understand by the content. Just by adding a video you can make people understand more easily and accurately.
If people don’t understand how your product can help and how to use it then how would you expect to buy your product from you?
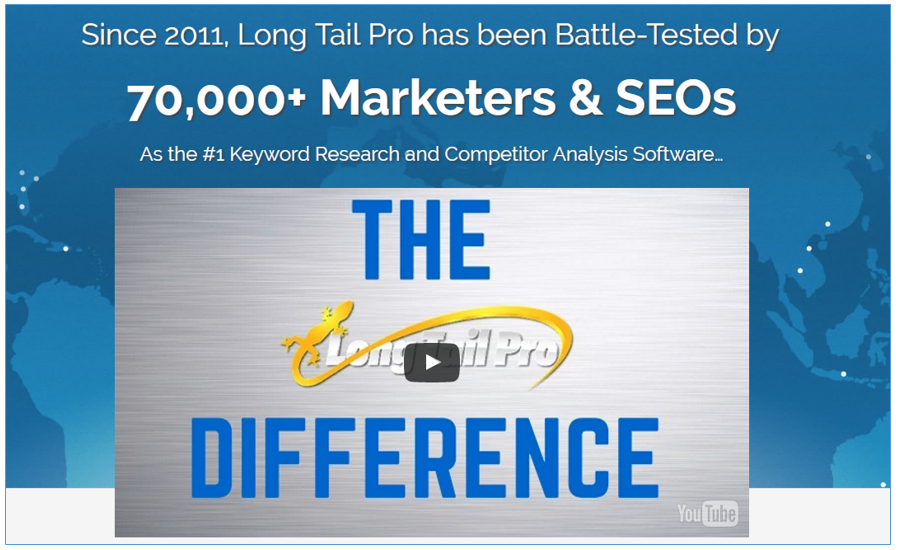
Longtailpro has included a video into their homepage which explain how their product can help people and how to use it.

#7. Include search field
When potential customers look for something in your website but very hard to locate, they will be frustrated and will leave your website. They won’t have a time to contact with you to locate the product and probably head straight to your competitor’s site.
Your users frustrated means bad user experience with your website.
Therefore, unless you have a very small website with little content, you must include a search field. Place your search field in the top right corner so that your audience can find it easily and the search field should be wide enough to see the entire search query.
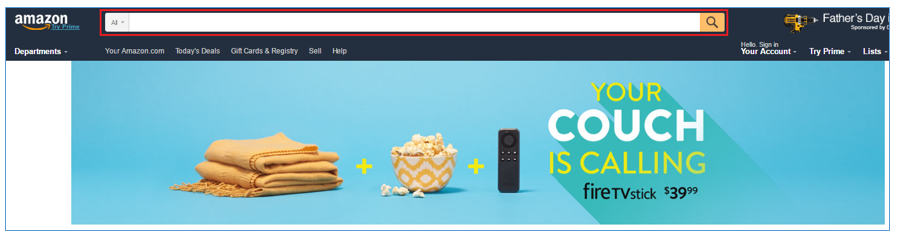
For example, websites like amazon, if there is no search box then do you think people can find their desire product manually?
Almost impossible!

#8. Provide complete contact information
Your visitors may have a question while they are browsing your website. Therefore, you must include the complete contact information in your website so that your audience can contact with you whenever they want.
You should include the following information in contact page.
- Full company name
- Contact address
- Phone number
- Email address
Just take a look at the below screenshot from freshbooks, they have provided multiple contact information into their contact page.

I recommend that you put your phone number and email address on the footer area of every page on your website.
When your potential customers see your complete contact information, they will immediately perceive that you are legitimate. This builds trust.
Improving the level of trust of your website helps to increase conversion rates.
#9. Identify and fix broken links
Broken links are annoying and frustrating for the users. When the users approaches to a link, they expect this link will take them where they want to go.
If they can’t go where they wanted to go that will make the users annoyed and they will rethink to spend their valuable time on your website.
Broken links act as a roadblocks to your conversion. When the user reaches 404 page, they feel helpless. They can’t do what they wanted to do. As a result, they will leave your site and will go to your competitor’s site to buy.
Now the question is how would you identify and fix the broken links?
Here is how you can do it easily 🙂
- Check your website in google webmaster tools to identify broken links if you have any. You can also use this free 404 check.
- Redirect the old page or post to a new URL so that the destination isn’t a 404 error. Try to redirect the URL to a page or post on the similar topic if possible.
- Request the old URLs to be removed from search engine listings

#10. Improve your website’s readability
Believe it or not readability affects user experience. The way you structure your content will determine how your audience will consume and respond to your message.
Below are the few points you should keep in mind to improve your website’s readability.
- Use short sentences as they are easy to read and understand
- Make the texts large enough so that people can read them easily
- Use bulleted list
- Break up the long paragraph into small one
- Don’t underline words if they’re not links
- Use black text on a white background
- No paragraph should be more than 2 lines
I have taken the below screenshot from the copyblogger blog as an example, and the way they have structured their content is easily readable. Is not it?

If people can’t read your content then how people will take your desired action in your website. Make sure your web content is easily readable.
#11. Eliminate the unnecessary elements
The last point to improve web UX is to eliminate the unnecessary elements from the website.
For better user experience keep only the necessary elements and be sure to eliminate every unnecessary element from your website for maximum conversion. You can use different user testing methods to ensure all these.
Here are some major things you must remove from your website:
- Unnecessary ads
- Blinking banners
- Irrelevant images
- Un-maintained social media accounts
- Irrelevant testimonial/review
Having any of the above issues in your website can kill the visitors trust. In most cases, the reason online buyers don’t buy is often connected with the trust.
Final Thoughts
You cannot survive in online business if you don’t offer a good user experience. By offering good user experience you can make people come back to your website again and again.
I hope these UX tips have given you some ideas on how you can make your website more user-friendly.
What UX tips have you found to be most effective on your website? Let me know in the comments below 🙂
Related articles: customer retention strategies, marketing stages, influencer marketing, viral marketing techniques

Great tips Jabed. User experience is first and foremost factor o build a business. Good user experience leads to more traffic and more sales. You mentioned some of the nice and effective tips to boost user experience. Interesting and impressive content, high-quality images, easy navigation, easy to locate CTA buttons, etc. are key factors in providing better UX. You can also add social login to the list since it makes the whole complex registration process simple and fast.
Hey Jabed,
Excellent staff!! You point out all the great strategy which will definitely increase UX of a website. I really love to read every point and people will also gonna love it. I want to add some points here which i follow, i think you will not mind. I use necessary things on my home page and try to visualize images, so people can get clear concept what is my blog about. Try to keep link differentiation and place social sharing button with every post. Also, try to keep footer rearrangeable as header section. Thanks a lot for your useful post.